WordPress is a famous Content Management System in the web world. Due to the advancement of WordPress nowadays it has become very easy for a user to control a particular blog in that platform. It is not at all a hard thing to believe that WordPress is a very common blogging platform. From the WordPress version 2.5 they have started an outstanding feature of adding short codes in the articles. Undoubtedly, it is one of the most useful features of WordPress. Actually it is a part of WordPress editing. It makes very easy to add some useful feature in any article like twitter widget, API etc. So if you are looking to add some short codes in your own blog or website, here is a great article for you. You will be guided through the whole complete process to add such feature in your website.
At first here we will be mentioning some simple short codes and their works:
1. Adding ‘Adsense’ ad: It is usual that when we want to add a adsense add in our post we just go to HTML mode and add the specific code there. But this is a very complex process as if I want to change this add for every post we have to go back to each of the posts and add the new one. This is quiet irritating. This could be very easy with just adding a code to the adsense block in WordPress.
2. Display no. of posts by setting parameters: Here you can add this short code to show some recent posts in a given post by setting the number of parameters. That means you can show the number of recent post you want to show.
3. Setting a heading for the recent posts: If you want to display a heading above the place where your recent posts are displayed then you should add the following short code.
Here this article is a tutorial about how to add short codes in WordPress. So step by step we are describing the process.
Process-1:
Actually a code is to be created to apply a short code in your website. Here we will give the example by a very simple short code to display all the recent posts.

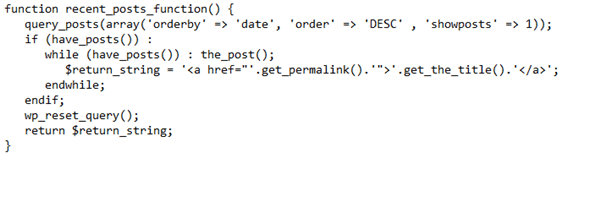
It needs just a basic PHP knowledge.At first create a function.php file. This function file will call all the recent posts from the website to display in the front. Now you have to add the below code in the function file.
Process-2:
After completing the previous process now we have to register the short code. Actually this process is about telling wordpress that it is short code. Add the following code.
Now when wordpress will find the short code [recent-posts] n post content automatically it will call the recent_posts_function().
Process-3:
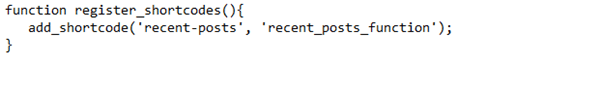
Now we have to execute our register_shortcodes() function and tie it to the wordpress.
Process-4:
Now, you have done with full process. To test whether the short code is ok or not you have to create a new one and put the code anywhere in the post. Then have a preview of the same post, you will see that the link will be displayed in the post.