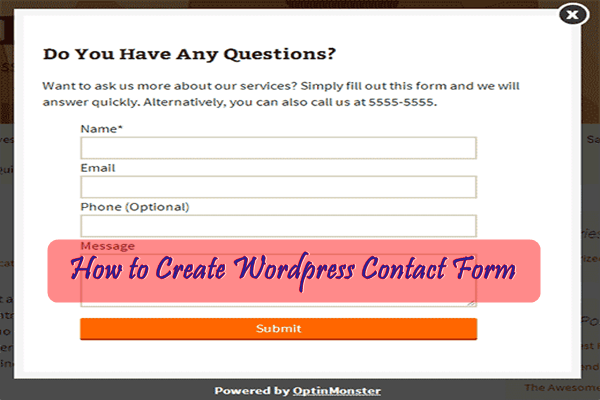
It comes as a duty of a website owner to provide a contact form in website. As it is helps the user to share their queries and problems faced during their visit in that particular website. It is also possible that a visitor has faced some problem and he wants to share it with you to get some solution. So each and every website should have a contact form in it. Now coming to the part of this contact form page that it was very usual to have a separate contact form page in almost all the websites. But now the trend has changed due to the rapid modernization in systems. Instead of creating a separate page most of the websites uses pop-up contact form. As the page remains same and instead of opening a separate page a sub window type box appears above the recent page. It looks very nice and smart as well as it makes the user interface easier. So today we will discuss about enabling such pop-up wordpress contact form.
Most of the beginners think that it is much tough to enable such a smart feature in their website. But it is to inform such peoples that it is not so. It is a very easy process and it will need just some basic knowledge in wordpress. So people, who are using wordpress as their platform and willing to add such a feature in their blog, just follow the down steps to get the Pop-up WordPress Contact form in your wordpress website.
First of all, you have to download two plug-ins OptinMonster with canvas add-on and Gravity Forms. Also there are many such plug-ins available in the market which you can download but we will give the instruction with these two plug-ins. As OptinMonster is the best wordpress pop-up plug-in and Gravity Forms is the best contact form plug-in according to our view.
Process -1:
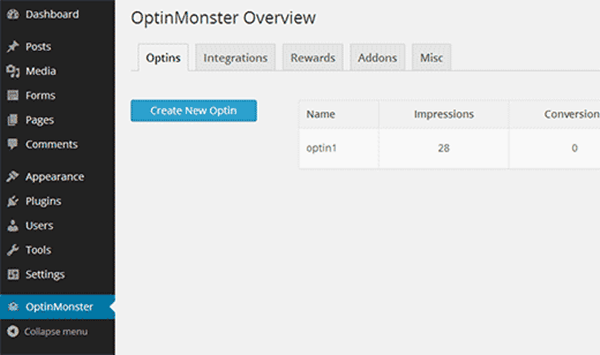
After the installation of both the plug-ins, we have to go to the OptinMonster option in the WordPress admin panel. There we have to click on ‘Create new optin’ button to create a new optin.
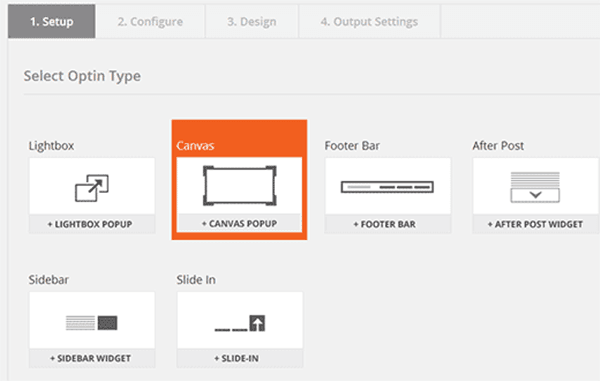
Now you have to click on the ‘Canvas pop-up’ option and proceed by clicking the next button.

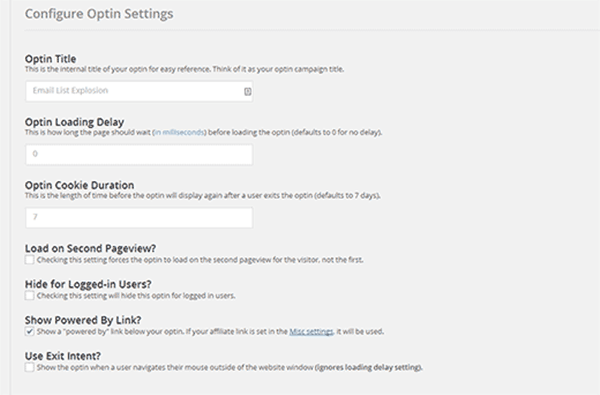
A configuration window will now appear in the screen. The first option you will see the ‘Optin Title’, there you can give your desired name by which the pop-up will be identified. Next you will see the ‘Optin Loading Delay’; this option is all about the delay time of pop-up appearance. It is recommended to set it in 0. Now coming to the next one it is ‘Optin Cookie duration’. You will see that the cookie duration is set to 7 by default. That means once a user opens the contact form then he will be unable to open it for next 7 days. Once all the things are done then click on ‘Save and Design Optin’ button to go to the design window.
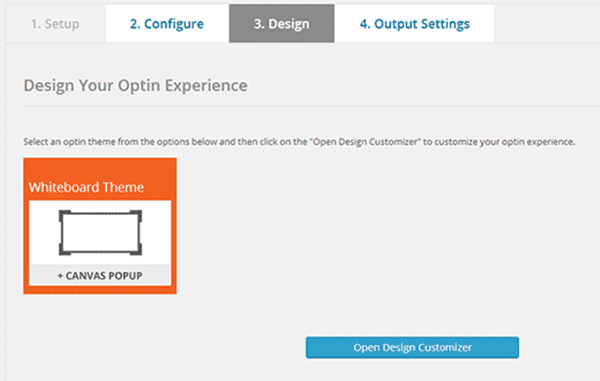
A Design window will appear on the screen. There you will be asked to select the theme. You have to select the desired theme and then click on ‘Open Design Customizer’.
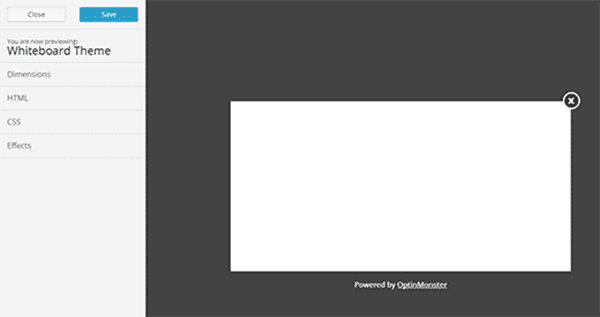
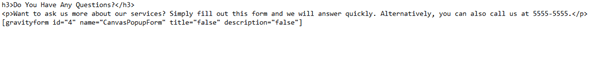
The Design Customizer screen is again divided into two parts. In the right side you will notice a blank light box pop-up and on the left side you will see some editing sections like Dimensions, HTML, CSS etc. Now if you want to edit the dimension of the pop-up then click on dimension sections and edit it otherwise proceed to the next step HTML. This HTML section is one of the important portions. Here you will have to add the HTML code. We are giving a sample HTML code that you can paste there. But remember if you are using any other contact form then you will have to replace the short code of Gravity Form.
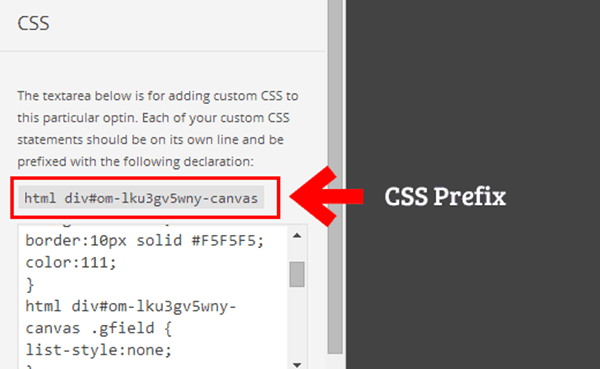
Now, jump to the CSS section to style your pop-up. There will get a CSS Prefix just above the CSS editing Box. You will have to use the prefix on each of the CSS rule.
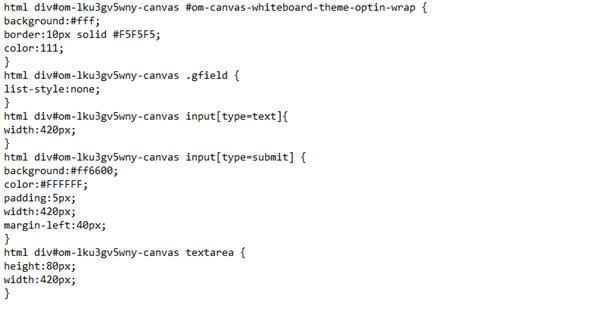
This is the CSS we used to create the above pop-up in the screen shot.
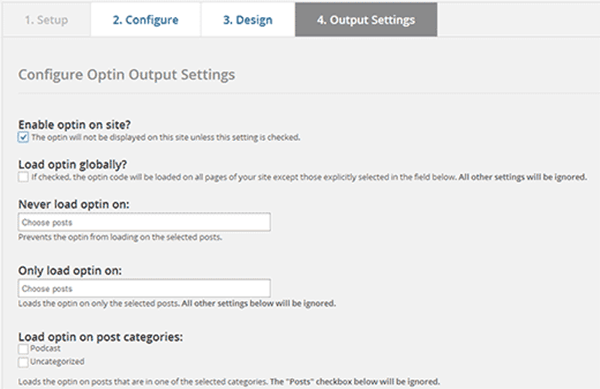
Once you are done with the styling process. Click on ‘Save’ button and close to exit from it. Now you will again return to the design customizer screen. Now go to the ‘Output settings’ screen to edit the output settings. There just click on ‘Enable Optin on Site?’ checkbox. And save the settings.

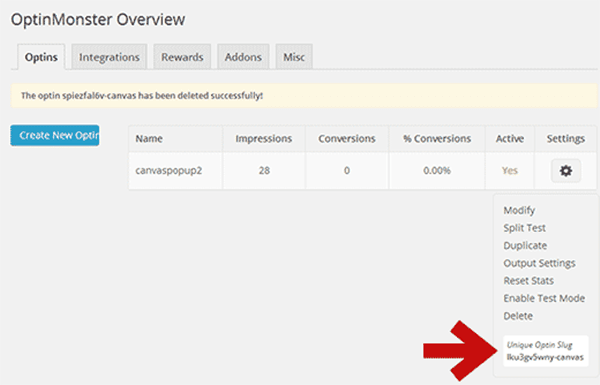
Process-2:
Here we will discuss about launching a pop-up with link. Again go to the ‘OptinMonster’ Option and there at the bottom you will find a ‘Unique Optin Slug’. This is the link of your pop-up contact form in wordpress by which the pop-up will be launched you will have to just add it in the code. By clicking on it the pop-up contact form will appear on the screen.